티스토리 뷰
Tiles의 적용
-
Tiles 라이브러리 다운로드하기(Spring인 경우 <dependency>로 등록)
-
Spring 내부에서 뷰를 만들 때 tiles를 이용해서 뷰를 만들 수 있도록ViewResolver를 새롭게 등록하기
-
Tiles 설정 파일에 화면에 보일 내용을 구성한다.
-
Tiles 설정 파일에 구성한 내용을 바탕으로 실제 템플릿으로 적용할 페이지를 작성한다.
tiles 사용하기
-
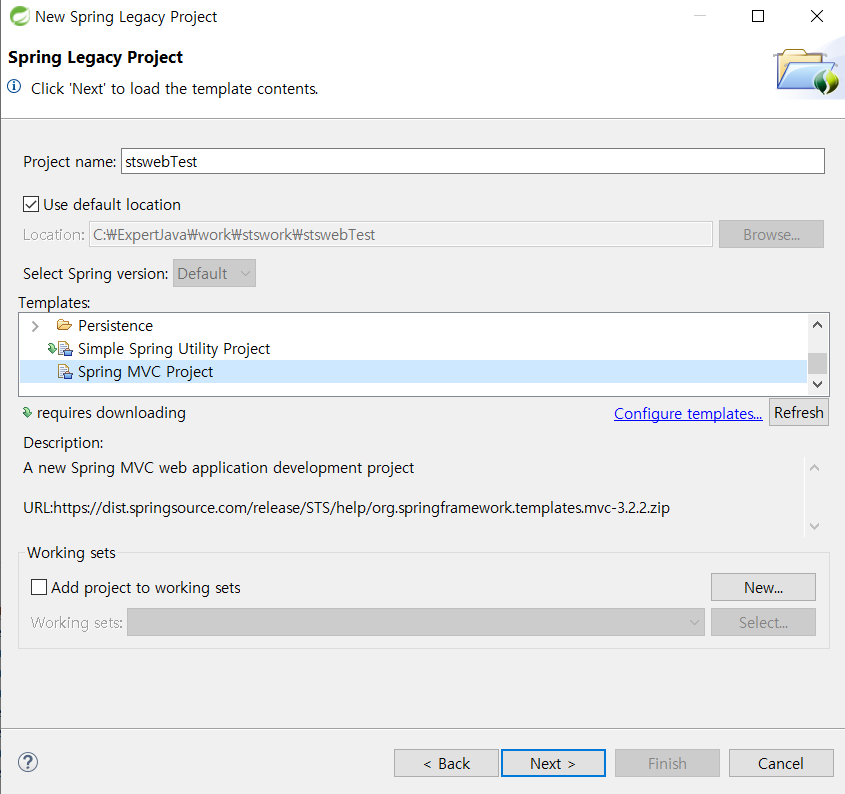
새 프로젝트 생성


-
tiles 라이브러리를 pom.xml에 추가
< pom.xml >
<!-- spring jdbc -->
<!-- https://mvnrepository.com/artifact/org.springframework/spring-jdbc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>4.2.4.RELEASE</version>
</dependency>
<!-- tiles 설정 -->
<!-- https://mvnrepository.com/artifact/org.apache.tiles/tiles-servlet -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-servlet</artifactId>
<version>3.0.8</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.apache.tiles/tiles-jsp -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>3.0.8</version>
</dependency>-
web.xml 파일 설정

2. tiles를 사용할 수 있도록 spring설정파일(spring-config.xml) 에 등록
-
spring-config.xml 파일 설정
-
ViewResolver 는 등록한 순서대로 적용되므로 UrlBasedViewResolver 가 먼저 적용되도록 order값 설정
-
tiles의 설정파일 위치 : /WEB-INF/config/main-tiles.xml


3. tiles 설정파일(main-tiles.xml)을 작성
-
템플릿 정의
-
웹 페이지의 각 영역을 나누어서 연결될 jsp를 정의
4. 3번에서 정의한 템플릿을 적용할 jsp문서 작성
5. tiles설정 파일에 각 뷰에 대한 등록
< main-tiles.xml >

< content.jsp >
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<img alt="" src="/stswebTest/resources/images/jang.jpg">
<img alt="" src="/stswebTest/myimg/jang.jpg">
</body>
</html>< mainLayout.jsp >
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="tiles" uri="http://tiles.apache.org/tags-tiles" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/stswebTest/resources/common/css/main.css" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
/* Remove the navbar's default margin-bottom and rounded borders */
.navbar {
margin-bottom: 0;
border-radius: 0;
}
/* #toparea{
padding: 30px;
} */
/* body{
background-color: #edeef1
} */
</style>
<title>Insert title here</title>
</head>
<body>
<div id="top" class="row">
<tiles:insertAttribute name="top"></tiles:insertAttribute>
</div>
<div style="background-color: #edeef1;padding: 20px;height: 800px">
<div class="row" style="margin-left: auto;margin-right: auto;">
<div class="col-sm-3"
style="background-color: white;margin-right:10px;padding: 0px ">
<div
style="border-color:white;height: 800px;">
<div style="background-color:#63cde7;padding: 20px;
font-family:HY-견고딕;font-size: 16pt;color: white;
font-weight: bolder;"></div>
<tiles:insertAttribute name="menu"></tiles:insertAttribute>
</div>
</div>
<div class="col-sm-8" style="background-color: white;height: 800px;">
<tiles:insertAttribute name="content"></tiles:insertAttribute>
</div>
</div>
</div>
</body>
</html>< top.jsp >
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/stswebTest/resources/common/css/main.css" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
/* Remove the navbar's default margin-bottom and rounded borders */
.navbar {
margin-bottom: 0;
border-radius: 0;
}
/* #toparea{
padding: 30px;
} */
/* body{
background-color: #edeef1
} */
</style>
<title>Insert title here</title>
</head>
<body>
<div style="height:90px" style="padding:10px">
<div id="toparea" class="navbar navbar-inverse">
<a href="#" style="position:absolute;top:30px;font-size: 18pt; font-weight: bolder;text-decoration: none;padding-left: 10px">Spring연습</a>
<ul class="nav navbar-nav navbar-right"
style="position:relative ;top:20px" >
<c:choose>
<c:when test="${loginUser==null}">
<li style="margin-right: 20px;height: 70px">
<a href="/stswebTest/view/emp/loginView.do"><span class="glyphicon glyphicon-log-in">
</span>Login</a></li>
</c:when>
<c:otherwise>
<li style="margin-right: 20px;height: 70px"><a href="/stswebTest/emp/logout.do"><span class="glyphicon glyphicon-log-out"></span>
Logout</a></li>
</c:otherwise>
</c:choose>
</ul>
<form class="navbar-form pull-right" style="position:relative ;top:20px">
<input class="form-control mr-sm-2" type="search"
placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</div>
<nav>
<div class="container-fluid">
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="/stswebTest/index.do">Home</a></li>
<li><a href="/stswebTest/menu/jdbc.do">스프링JDBC</a></li>
<li><a href="/stswebTest/menu/mybatis.do">myBatis</a></li>
<li><a href="/stswebTest/menu/advanced.do">고급기능</a></li>
</ul>
</div>
</div>
</nav>
</body>
</html>< spring_jdbc.jsp >
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="list-group">
<a href="/stswebTest/list.do" class="list-group-item">emp목록보기</a>
<a href="/stswebTest/insert.do" class="list-group-item">emp회원가입</a>
<a href="/stswebTest/search.do" class="list-group-item">emp검색</a>
<a href="/stswebTest/count.do" class="list-group-item">emp인원수</a>
</div>
</body>
</html>-
IndexController 생성
< IndexControler.java >
package main;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class IndexController {
@RequestMapping("/index.do")
public String main() {
return "index";
}
}-
실행

resources 관리
-
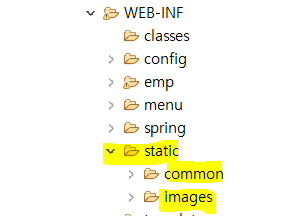
WEB-INF 폴더 안에 static 폴더에서 관리
-
spring-config.xml 수정




Template 사용
-
회원가입 페이지를 mainTemplate의 content 영역에 연결
-
emp-tiles.xml 생성

-
spring-config.xml 변경
-
WEB-INF 폴더 안 모든 폴더에 -tiles.xml로 끝나는 모든 파일

-
실행

view만 response 하는 메소드를 xml로 변경하는 방법
-
view-config.xml 생성

-
web.xml 수정

-
insertView로 요청

-
실행

template 적용
-
emp-tiles.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<!-- 회원가입 -->
<definition name="emp/write" extends="mainTemplate">
<put-attribute name="content" value="/WEB-INF/emp/register.jsp"/>
</definition>
<!-- 회원목록보기 -->
<definition name="emp/emp_list" extends="mainTemplate">
<put-attribute name="content" value="/WEB-INF/emp/emp_list.jsp"/>
</definition>
<!-- 회원검색 -->
<definition name="emp/search" extends="mainTemplate">
<put-attribute name="content" value="/WEB-INF/emp/search.jsp"/>
</definition>
<!-- top메뉴 -->
<definition name="menu/mybatis" extends="mainTemplate">
<put-attribute name="menu" value="/WEB-INF/menu/mybatis_menu.jsp"/>
</definition>
<definition name="menu/jdbc" extends="mainTemplate">
<put-attribute name="menu" value="/WEB-INF/menu/spring_jdbc.jsp"/>
<put-attribute name="content" value="/WEB-INF/template/content.jsp"/>
</definition>
<definition name="menu/advanced" extends="mainTemplate">
<put-attribute name="menu" value="/WEB-INF/menu/advanced_menu.jsp"/>
</definition>
</tiles-definitions>-
view-config.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans:beans xmlns="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:beans="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/beans https://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!-- 뷰만 response하는 메소드를 xml로 변경 -->
<view-controller path="/insertView.do" view-name="emp/write"/>
<view-controller path="/searchView.do" view-name="emp/search"/>
<view-controller path="/menu/mybatis.do" view-name="menu/mybatis"/>
<view-controller path="/menu/jdbc.do" view-name="menu/jdbc"/>
<view-controller path="/menu/advanced.do" view-name="menu/advanced"/>
</beans:beans>
-
실행


'Spring' 카테고리의 다른 글
| Maven - Spring Project : Ajax 사용하기 (0) | 2020.10.01 |
|---|---|
| Maven - Spring Project : Mybatis 연동 (0) | 2020.09.27 |
| Maven - Spring Project : Eclipse data tool(DB연동 tool) (0) | 2020.09.27 |
| Maven - Spring Project : DB연동하기(Oracle) (0) | 2020.09.27 |
| Maven - Spring Project : STS설치, Tomcat서버 설정 (0) | 2020.09.24 |
- Total
- Today
- Yesterday
- springboot
- HDFS
- Allocation methods
- Variable allocation
- Disk System
- mapreduce
- 빅데이터 플랫폼
- 하둡
- I/O Services of OS
- Flume
- maven
- SPARK
- SQL
- oracle
- aop
- Spring
- JSON
- hadoop
- Disk Scheduling
- gradle
- vmware
- linux
- Free space management
- File Protection
- I/O Mechanisms
- jdbc
- 빅데이터
- Java
- RAID Architecture
- Replacement Strategies
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
